适用于Web开发人员使用的国外8款免费图标包
使用图标是使您的设计更加有趣和引人注目的最快和最简单的方法之一。添加适当的图标可以使用户界面更加清晰,引导用户浏览页面并向用户显示每个按钮或链接的功能。
在这篇文章中,我们收集了6个最可靠,最精美的图标包。我们将它们分为三类:字体图标,SVG和CSS图标。在我们掌握资源之前,让我们快速看看每种类型的优缺点:
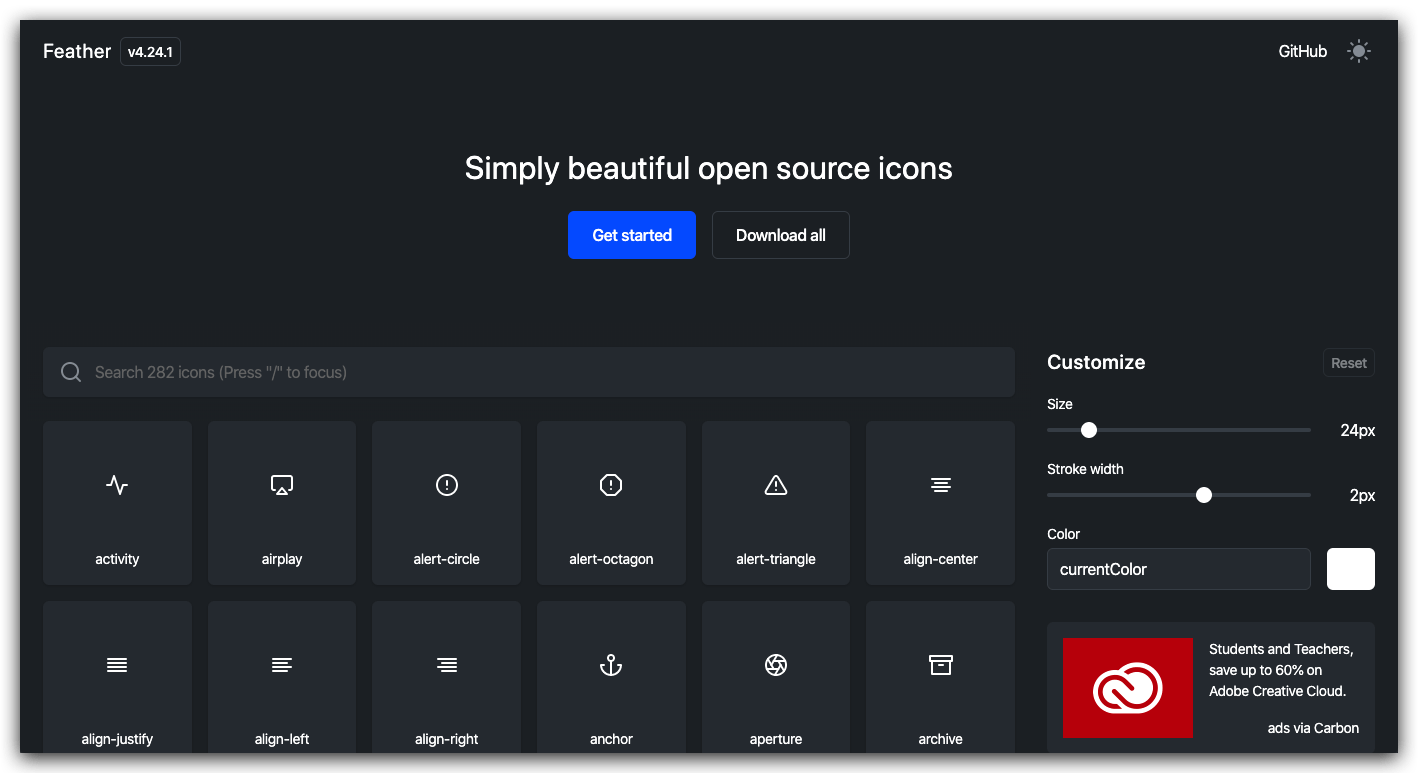
Feather Icons - https://feathericons.com/
- 类型: SVG
- 图标的数量: 240许可: MIT

Feather是最流行的开源图标集之一。所有的图标都设计在一个24x24的网格上,并具有相同的圆角样式,一致的外观。轻松用于框架集成的项目可用于Angular,Vue和React。
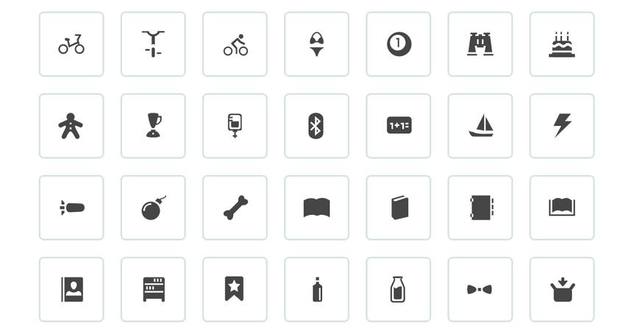
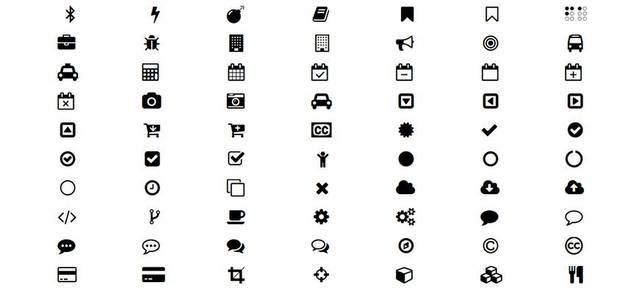
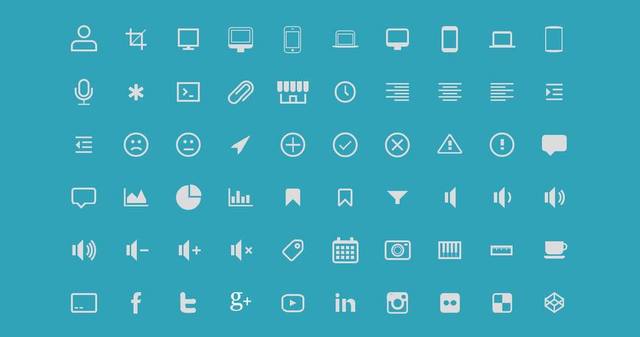
Linea - https://github.com/linea-io/Linea-Iconset
- 类型: SVG, PNG, IconFont
- 图标的数量: 730+
- 许可: CCBY

Linea提供了大量精美的现代图标,其特点是外观清晰、轮廓分明。所有的图标都有不同的分类,包括基本的,音乐的,电子商务的,软件的等等。
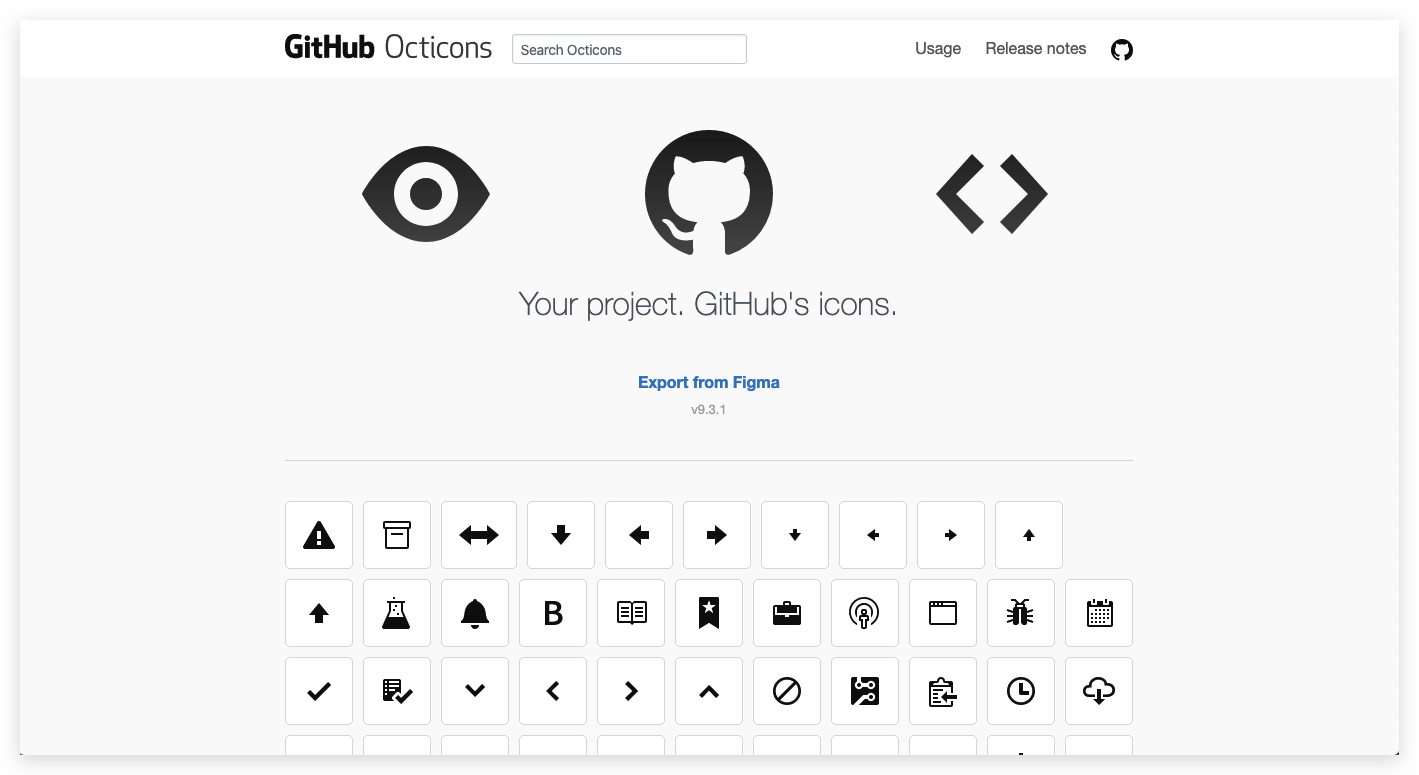
Octicons - https://octicons.github.com/
- 类型: SVG
- 图标的数量: 170+
- 许可: GitHub

Octicons是GitHub可扩展的手工SVG图标集。它包括GitHub和编程相关的图标,如数据库图标,git操作图标,等等。
Glyph - https://glyphicons.com/
- 类型: SVG
- 图标的数量: 800
- 许可: CC BY-SA 4.0

在项目的GitHub中,您可以下载一个Node.js脚本来自定义图标包,这种方法适用于仅包含您真正需要的图标。
Font Awesome - https://fontawesome.com/

网页最受欢迎的图标字体(GitHub上超过五万颗星),Font Awesome提供了大量图标,这些图标是为可扩展性,通用浏览器支持和视觉障碍用户的良好可访问性而构建的。
Ionicons - https://ionicons.com/
- 类型: Icon Font
- 图标的数量: 260+
- 许可: MIT

Ionic Framework为后面的团队设置了一个非常漂亮的图标。提供超过260个漂亮的图标,其中一些是厚重的平面风格,另一些是现代的细线风格。
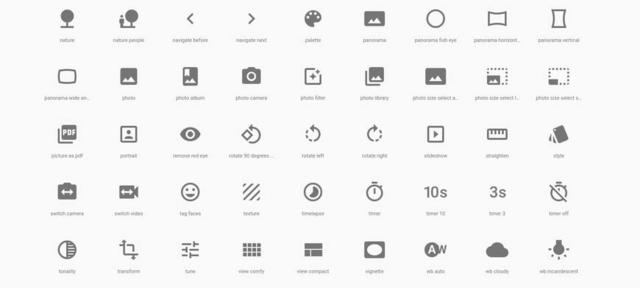
Material Icons - https://material.io/
- 类型: Icon Font
- 图标的数量: 900+
- 许可: Apache

Google的Material Design语言的官方图标和Android中的所有图标。它包含超过900个图标,都是以一致的Material风格制作的,保证了你在项目使用起来有一致的风格。
Icono - https://saeedalipoor.github.io/icono/
- 类型: CSS Icons
- 图标的数量: 130
- 许可: MIT

纯CSS图标的集合。要实现它们,只需要下载.css样式表,创建一个空的HTML元素,然后添加相应的类。所有的图标都是这样的,只需要一个HTML元素就可以工作。