使用宝塔面板和NextCloud搭建私有云/网盘图文教程
简介
NextCloud是一款自由 (开源) 的类Dropbox软件,由ownCloud分支演化形成。它使用PHP和JavaScript编写,支持多种数据库系统,比如MySQL/MariaDB、PostgreSQL、OracleDatabase和SQLite。它可以使你的桌面系统和云服务器中的文件保持同步,NextCloud为Windows、Linux、Mac、Android以及IOS都提供了客户端支持。
NextCloud并非只是Dropbox的克隆,它还提供了很多附加特性,如日历、联系人、计划任务以及流媒体Ampache。 在这篇文章中,我将向你展示如何在宝塔面板服务器中安装和配置最新版本的NextCloud 18.1。我会通过Nginx和PHP7-FPM来运行NextCloud,同时使用MariaDB做为数据库系统。

安装NextCloud的过程
- 提前把域名解析到vps的IP。
- 使用宝塔面板(宝塔面板官方网址:点我进入)搭建好 php 环境,安装的时候选择lnmp环境,php7以上版本速度更快,效率更高。
- 到这个地址 https://NextCloud.com/install/ 下载 NextCloud 最新安装文件,打开后点击download,在弹窗中右键点击 Download NextCloud,复制链接地址。
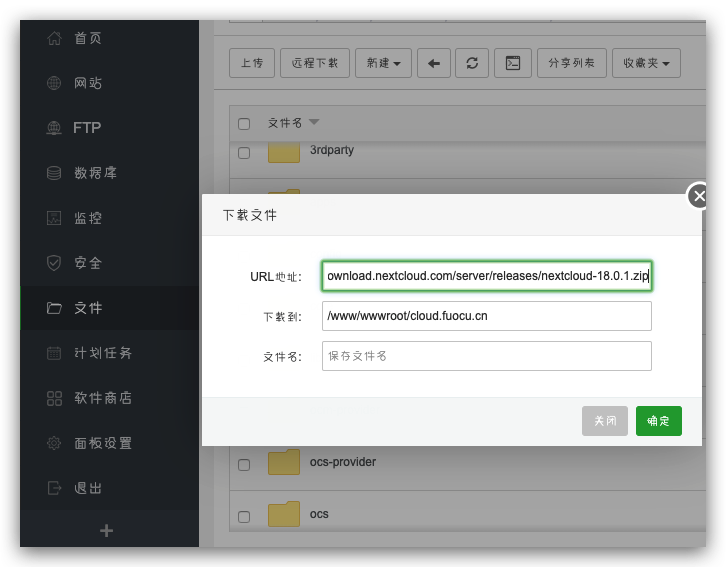
- 进入宝塔面板后台>>文件,选择网站根目录,点击远程下载后在弹窗中粘贴上面的下载地址,点击确定开始下载。安装文件才58M,几秒钟就下载完毕了。

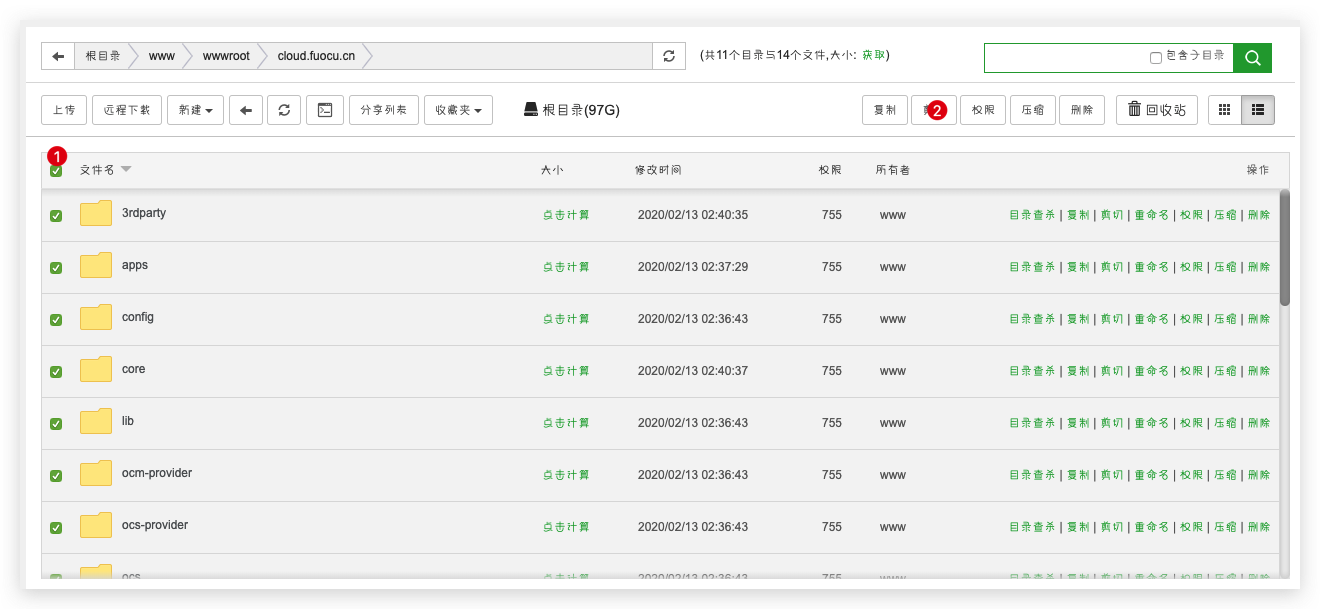
- 刷新一下当前页面就看到下载后的NextCloud安装包了,在名字后面点击解压,会解压缩到NextCloud文件夹。进入这个文件夹,全选,剪切,回到网站根目录,粘贴所有(后台右上角),这样就把NextCloud的安装文件放到网站根目录了。

以上复制、剪切、粘贴的功能全都在宝塔面板后台的网页端完成的,不需要登陆服务器操作,确实很方便,即使没操作过的新手也能很快上手。
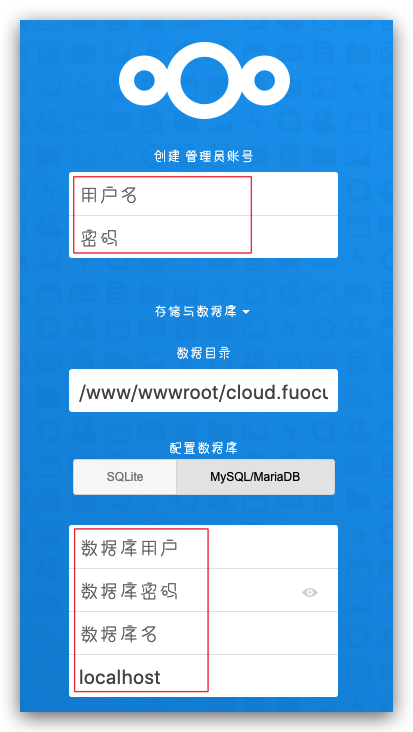
- 打开域名就看到了创建管理员账号界面,输入管理员账号密码,数据库名和密码,数据库用户名。点击“安装完成”。

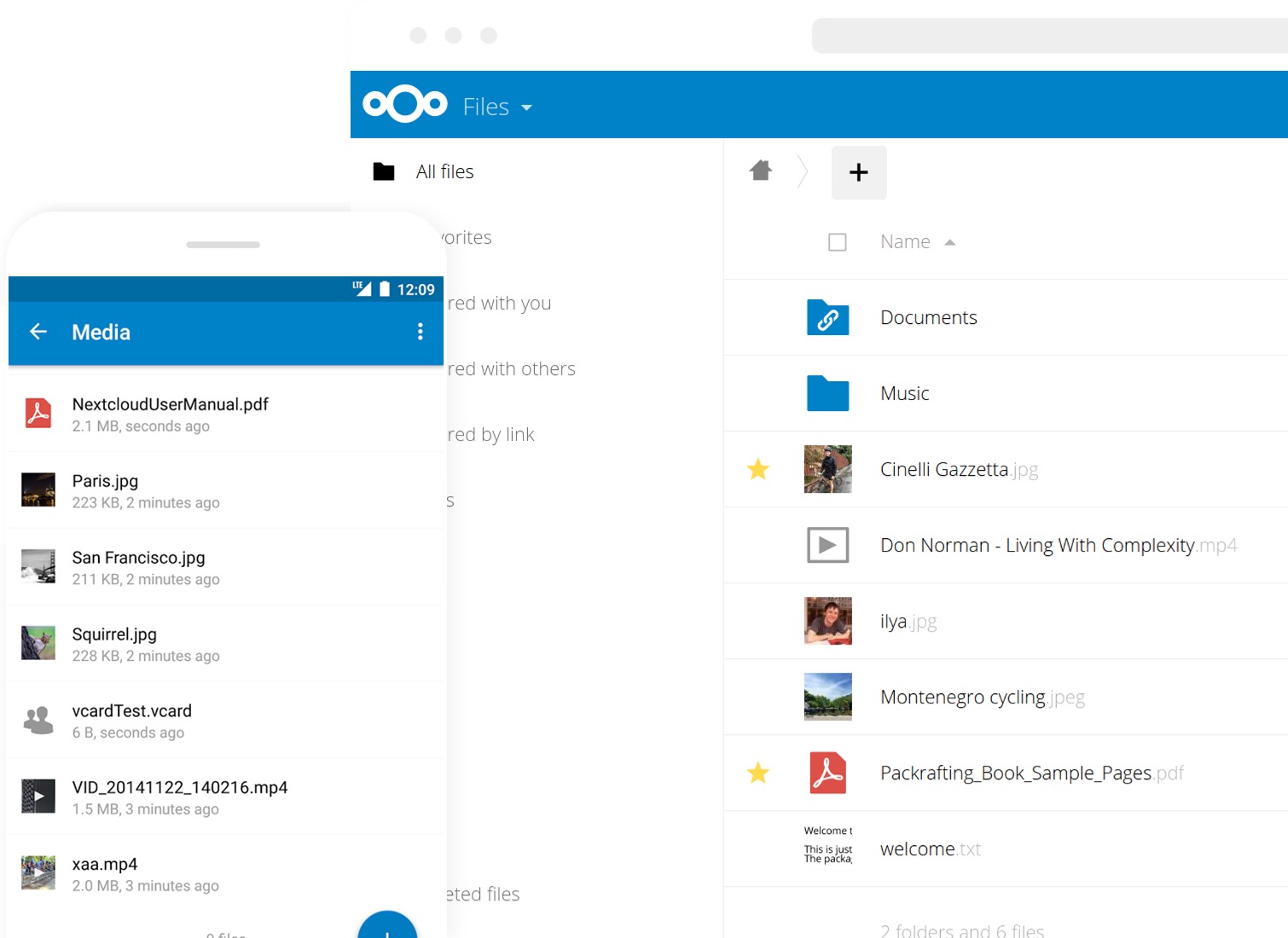
- 进入 NextCloud 后台界面。看到提示可以下载 PC 端、手机端、苹果系统的 app 使用。
- 进入
设置 -> 概览可以看到还有很多安全问题。

报错解决
采用LAMP架构安装NextCloud私有云盘是一个很简单的过程,但是由于是开源软件,难免会存在一些BUG和小问题,这里罗列了安装过程中可能会出现的一些问题并汇总,仅供参考。
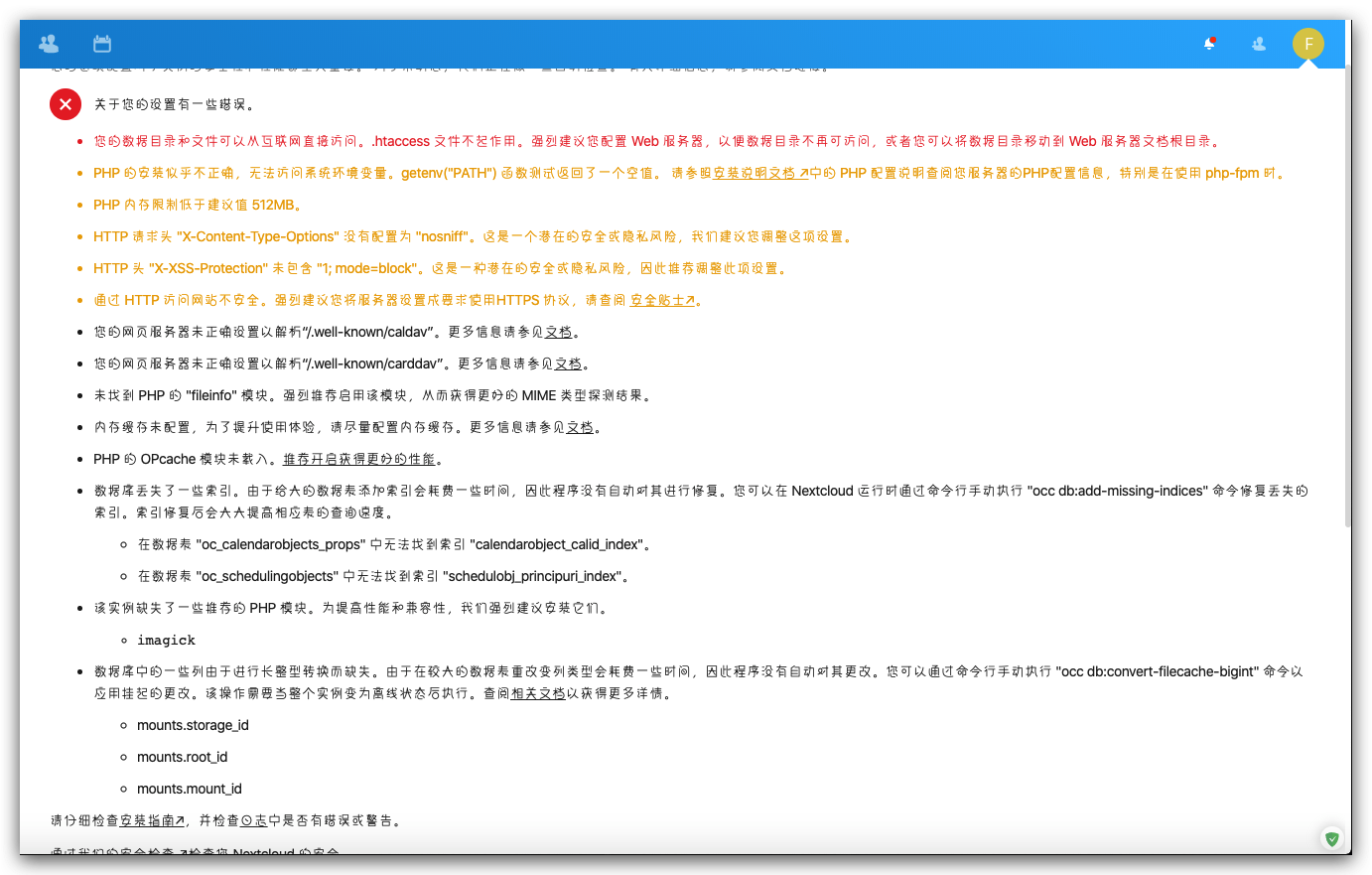
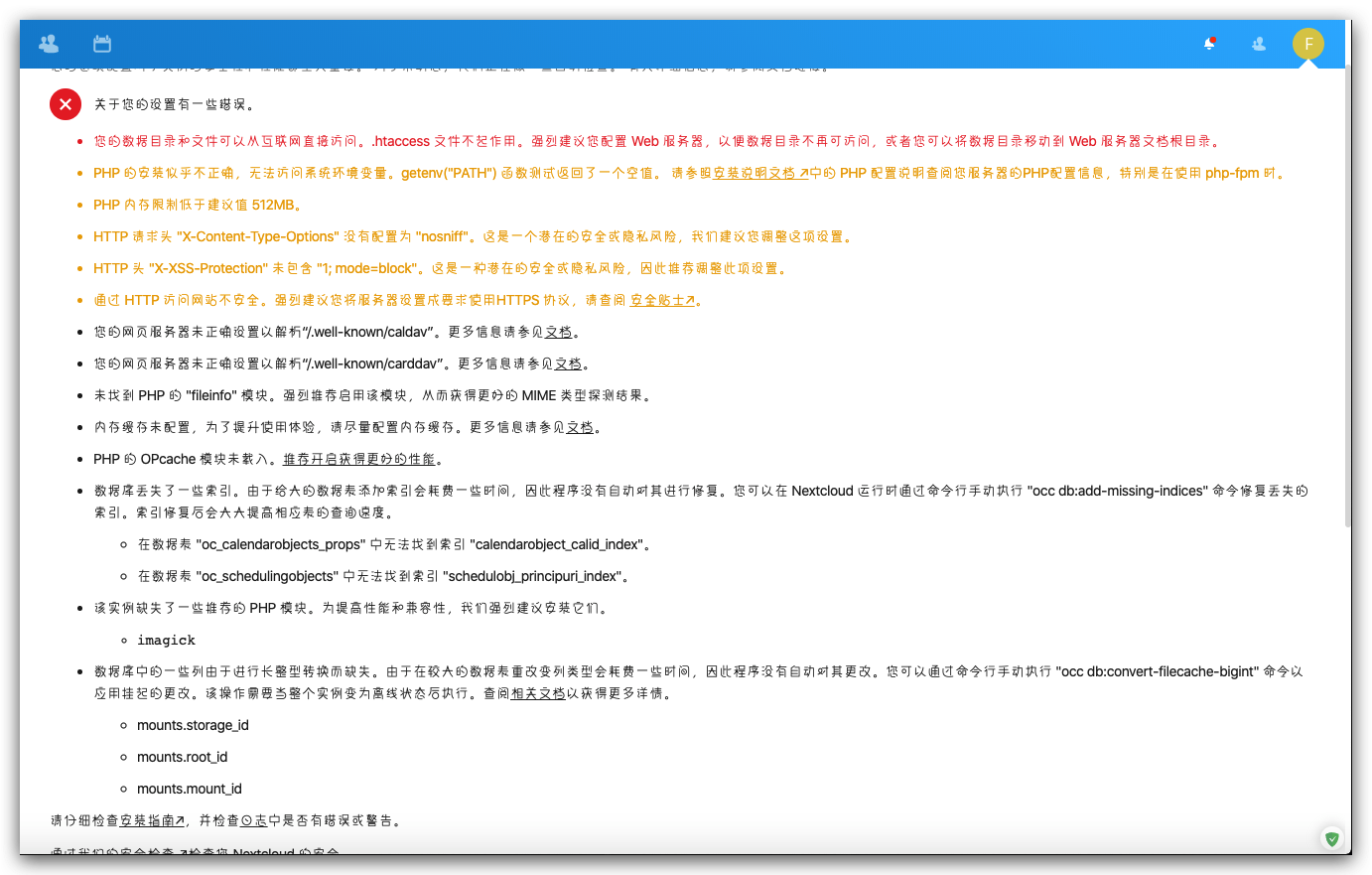
先看一下我遇到的问题。

当时看到的时候头都大了,问题太多了,下面咱们来一一解决。
红色问题
- 您的数据目录和文件可以从互联网直接访问。
.htaccess文件不起作用。强烈建议您配置Web服务器,以便数据目录不再可访问,或者您可以将数据目录移动到Web服务器文档根目录。
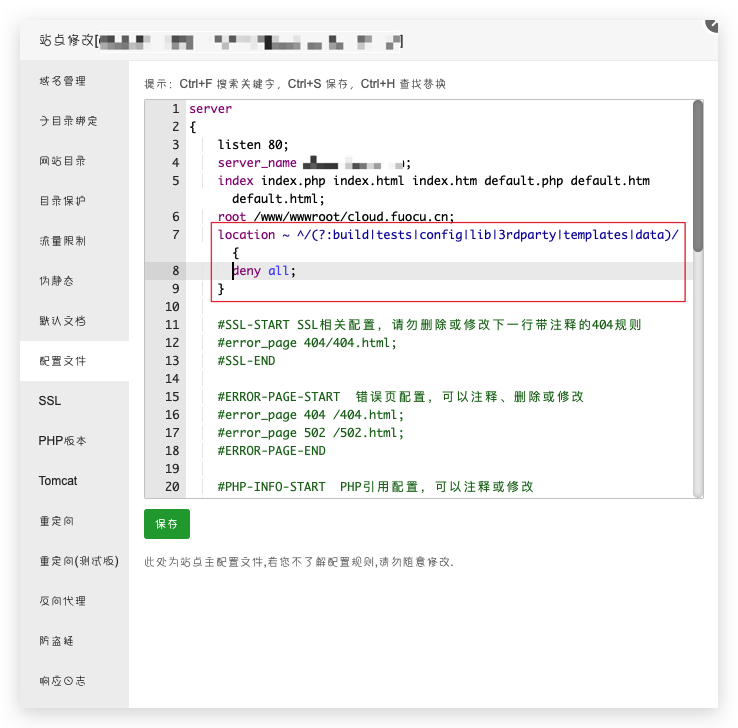
解决方法是修改NextCloud绑定的网站配置文件,添加NextCloud常用目录禁止访问即可,加入下列代码
1 | location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data) / { |

黄色问题
PHP的安装似乎不正确,无法访问系统环境变量。
getenv("PATH")函数测试返回了一个空值。请参照安装说明文档中的PHP配置说明查阅您服务器的PHP配置信息,特别是在使用php-fpm时。
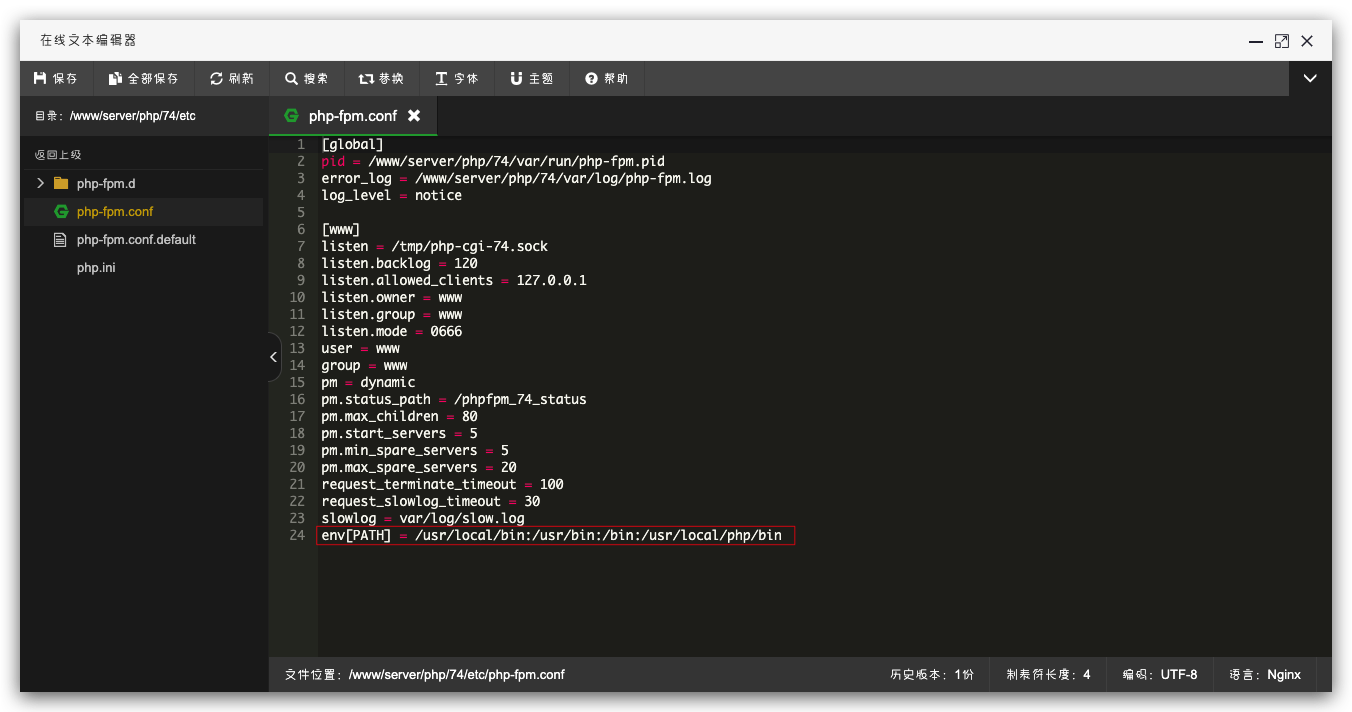
从宝塔文件管理,打开/www/server/php/74/etc/php-fpm.conf,在其尾部添加一行1
env[PATH] = /usr/local/bin:/usr/bin:/bin:/usr/local/php/bin
保存并重启PHP即可解决该问题。

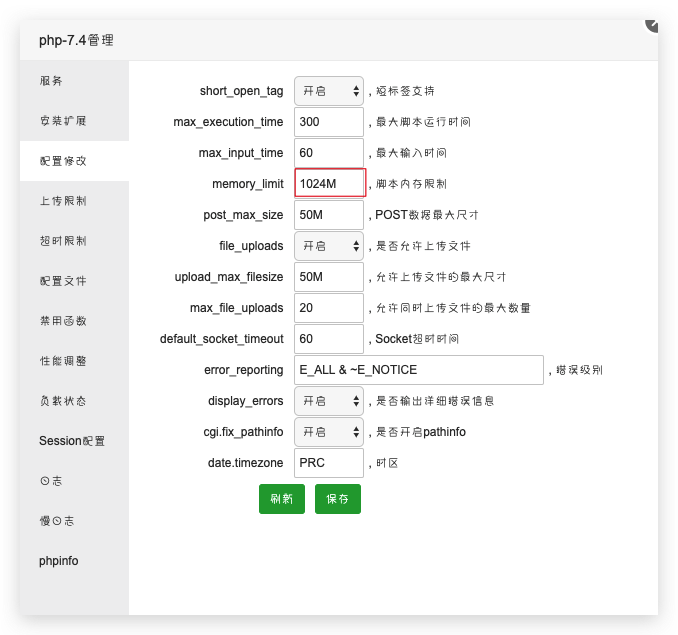
PHP 内存限制低于建议值
512MB。
在宝塔PHP配置修改中把脚本运行内存修改为512MB以上就行。这里我修改为1024MB。然后点击保存即可。
HTTP请求头"X-Content-Type-Options"没有配置为"
nosniff"。这是一个潜在的安全或隐私风险,我们建议您调整这项设置。
浏览器会根据响应头的Content-Type字段来分辨它们的类型。例如:”text/html”代表html文档,”image/png”是PNG图片,”text/css”是CSS样式文档。然而,有些资源的Content-Type是错的或者未定义。这时,某些浏览器会启用MIME-sniffing来猜测该资源的类型,解析内容并执行。设置为nosniff这个响应头则可以禁用浏览器的类型猜测行为
1 | add_header X-Content-Type-Options 'nosniff'; |
- HTTP 头 “X-XSS-Protection” 未包含 “1; mode=block”。这是一种潜在的安全或隐私风险,因此推荐调整此项设置。
用于启用浏览器的 XSS 过滤功能,以防止 XSS 跨站脚本攻击。
1 | add_header X-XSS-Protection '1;mode=block'; |
- 通过 HTTP 访问网站不安全。强烈建议您将服务器设置成要求使用HTTPS协议,请查阅安全贴士。
只需在宝塔面板中申请证书,并强制HTTPS即可。