
在本地搭建Hexo博客框架并部署到GitHub
简介
什么是 Hexo ?
Hexo 是一个快速、简单且强大的部落格框架。能够使用Markdown语法来新增文章,快速渲染你的文章,有强大的外挂系统及丰富的扩充性,简单易用,让你可以专注与写作中,不被複杂的操作影响写作的体验,对于习惯使用Markdown纪录内容的人可说是一大福音,可以套用主题让你的网页变得更加漂亮,重点来了!Hexo 是由台湾人制作的,官方文件都有中文语系的支援,更能降低入门的门槛。
官网 - http://hexo.io
GitHub - https://github.com/hexojs/hexo
什么是GitHub?
GitHub是一个在线软件源代码托管服务平台,使用Git作为版本控制软件,由开发者Chris Wanstrath、P. J. Hyett和汤姆·普雷斯顿·沃纳使用Ruby on Rails编写而成。在2018年,GitHub被微软公司收购。(维基百科)
官网 - https://github.com
前言
使用GitHub Pages服务搭建博客的好处有:
- 全是静态文件,访问速度快;
- 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
- 可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于
GitHub的; - 数据绝对安全,基于
GitHub的版本管理,想恢复到哪个历史版本都行; - 博客内容可以轻松打包、转移、发布到其它平台;
- 等等;
准备工作
在开始一切之前,你必须已经:
- 有一个
GitHub账号,没有的话去注册一个; - 安装了
node.js、npm,并了解相关基础知识; - 安装了
git for windows(或者其它git客户端)
本文所使用的环境:
版本不同内容可能有删改,请酌情使用。
搭建GitHub博客
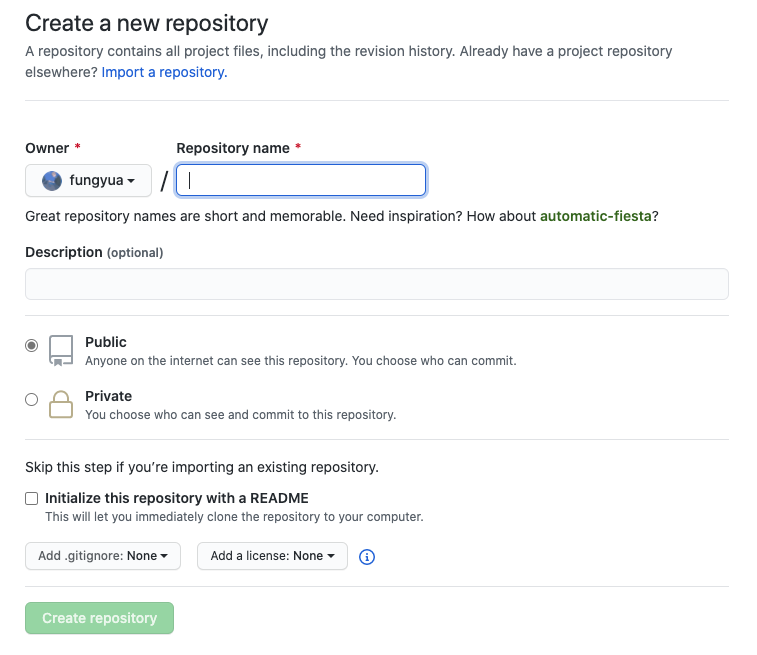
创建仓库
新建一个名为[username].github.io的仓库,比如说,如果你的GitHub用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是https://test.github.io了,是不是很方便?
新版GitHub将Pages功能分割了出来,现在不需要像[username].github.com这样设置仓库名了。

由此可见,每一个GitHub账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
- 注册的邮箱一定要验证,否则不会成功;
仓库名字必须是:username.github.io,其中username是你的用户名;- 仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久,我的等了半个小时才生效;
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
安装hexo基本框架
新建文件夹
这一步是为了给你的博客找一个合适的位置。新建的文件夹的命名是随意的。如下图。

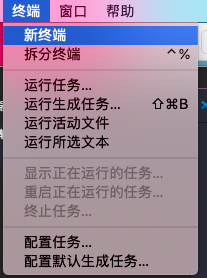
使用VSCode打开文件夹并新建终端
打开VSCode->打开文件夹->选择文件夹->点击打开

点击菜单栏中的终端->新终端

配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的GitHub权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
1 | cd ~/. ssh #检查本机已存在的ssh密钥 |
如果提示:No such file or directory说明你是第一次使用git。
1 | ssh-keygen -t rsa -C "邮件地址" |
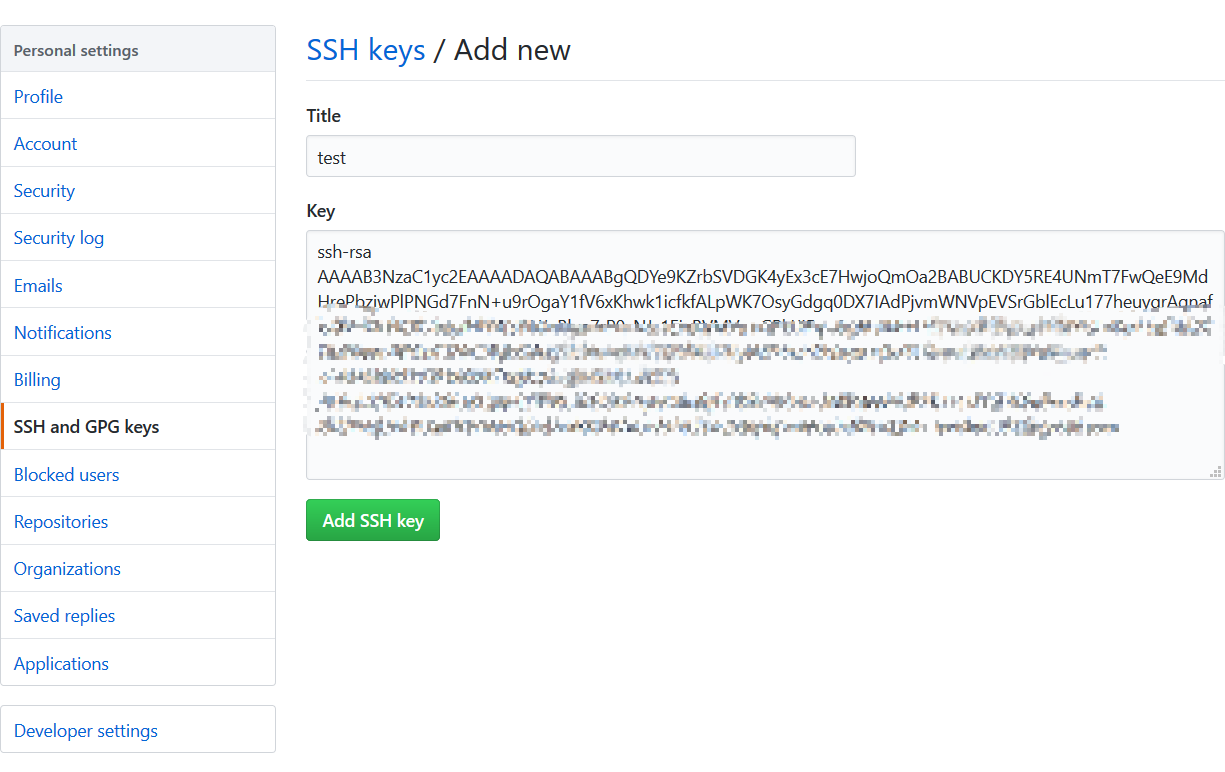
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的GitHub主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到key那里,title随便填,保存。
测试是否成功
1 | ssh -T git@github.com # 注意邮箱地址不用改 |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi shiux! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
1 | git config --global user.name "shiux" // 你的GitHub用户名,非昵称 |
如果没有配置git的话
使用hexo写博客
原理
由于GitHub Pages存放的都是静态文件,博客存放的不只是文章内容,还有文章列表、分类、标签、翻页等动态内容,假如每次写完一篇文章都要手动更新博文目录和相关链接信息,相信谁都会疯掉,所以hexo所做的就是将这些md文件都放在本地,每次写完文章后调用写好的命令来批量完成相关页面的生成,然后再将有改动的页面提交到GitHub。
注意事项
安装之前先来说几个注意事项:
- 很多命令既可以用Windows的cmd来完成,也可以使用git bash来完成,但是部分命令会有一些问题,为避免不必要的问题,建议全部使用git bash来执行;
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
hexo有2种_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的; - 自hexo5.x以来,基本所有主题的配置文件都需要复制到根目录,为了好更新主题。
安装
1 | npm install hexo-cli -g |
初始化
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是F:\Workspaces\blog,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
1 | cd /f/Workspaces/blog/ |
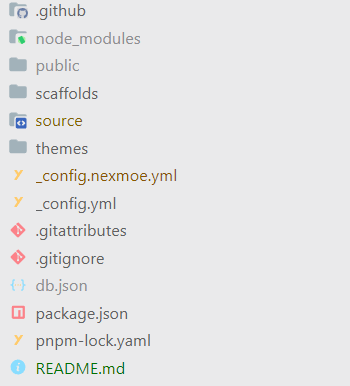
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

1 | hexo g # 生成 |
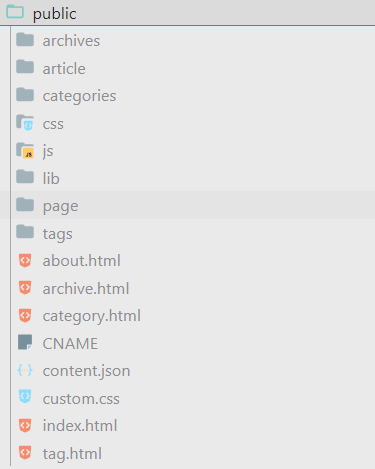
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到GitHub去的:

hexo s是开启本地预览服务,打开浏览器访问http://localhost:4000即可看到内容。

修改主题
既然默认主题很丑,那我们别的不做,首先来替换一个好看点的主题。这是https://hexo.io/themes/。
个人比较喜欢主题:
Next - https://github.com/next-theme/hexo-theme-next
首先下载这个主题:
1 | cd /f/Workspaces/blog/ |
修改_config.yml中的theme: landscape改为theme: next,然后重新执行hexo g来重新生成。 如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
部署之前
在上传代码到GitHub之前,一定要记得先把你以前所有代码下载下来(虽然GitHub有版本管理,但备份一下总是好的),因为从hexo提交代码时会把你以前的所有代码都删掉。
部署到GitHub
目前有两种方式进行部署。
使用GitHub Workflows进行部署(推荐)
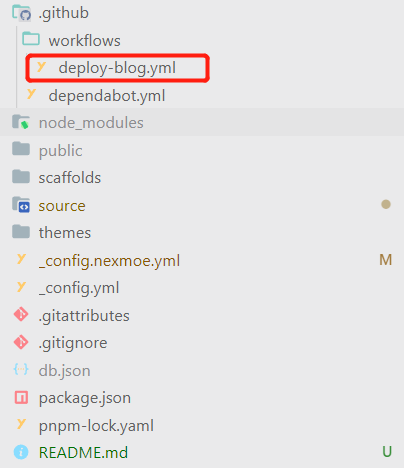
在博客目录新建一个文件.github/workflows/deploy-blog.yml写入以下内容。

1 | name: 部署博客 |
之后使用以下命令提交代码到GitHub,之后GitHub会自动处理代码并部署到gh-pages分支。
1 | git init |
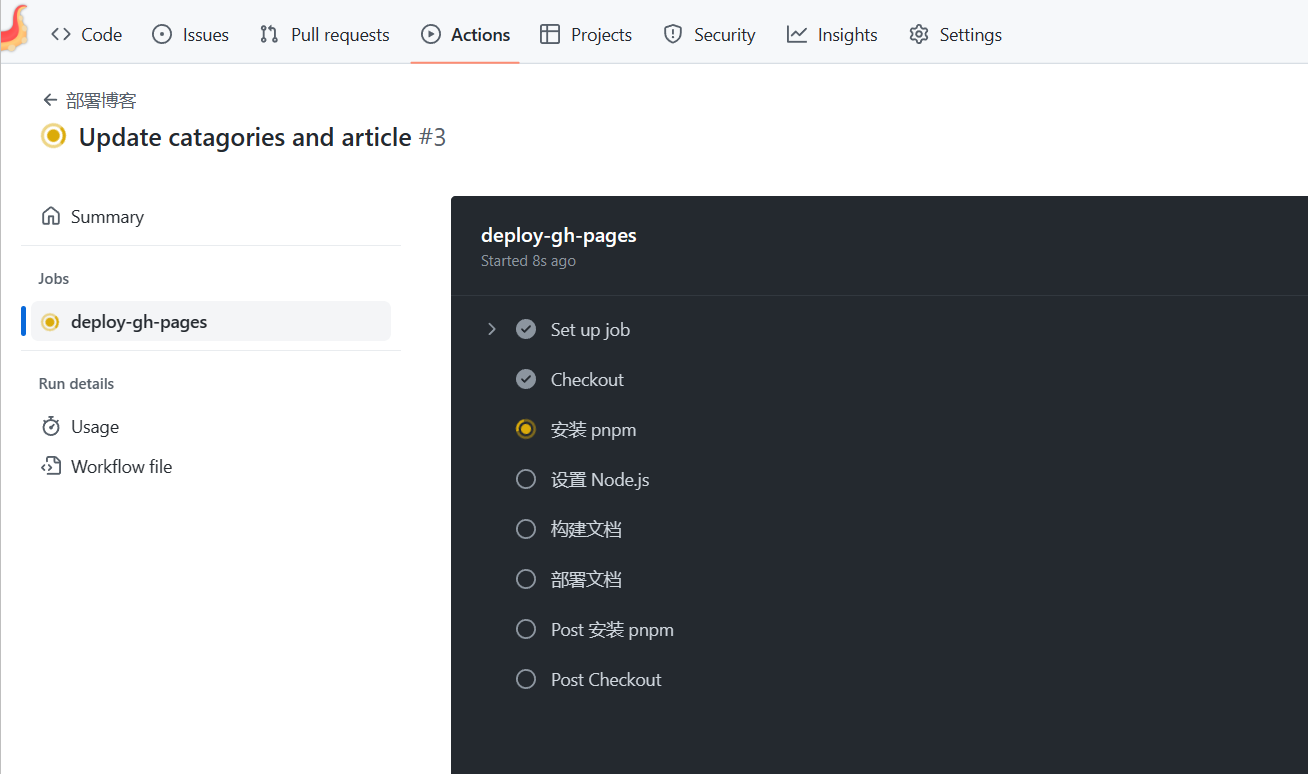
GitHub开始自动部署。

本地插件部署(不推荐)。使用hexo-deployer-git插件部署
如果你一切都配置好了,发布上传很容易,一句hexo d就搞定,当然关键还是你要把所有东西配置好。 首先,ssh key肯定要配置好。 其次,配置_config.yml中有关deploy的部分:
正确写法:
1 | deploy: |
错误写法:
1 | deploy: |
GitHub将默认分支从master修改为了main,注意分支选择。
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
Deployer not found: GitHub 或者 Deployer not found: git
原因是还需要安装一个插件:
1 | npm install hexo-deployer-git --save |
其它命令不确定,部署这个命令一定要用git bash,否则会提示Permission denied (public key).打开你的git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会。
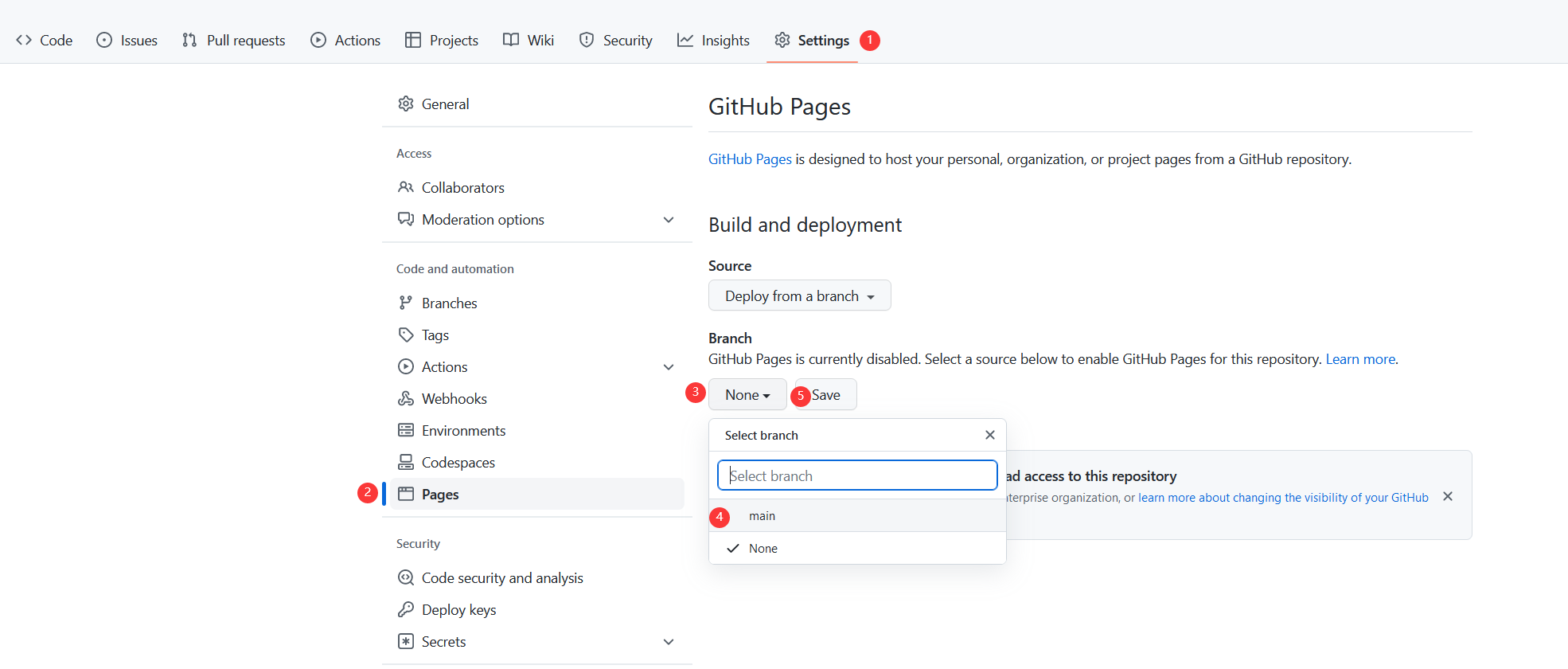
开启pages功能

- 如果使用的是本地插件部署,选择
main分支。 - 如果使用的是GitHub自动部署,选择
gh-pages分支。
绑定域名
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是OK的。
首先你要注册一个域名,域名注册以前总是推荐去godaddy,现在觉得其实国内的阿里云也挺不错的,价格也不贵,毕竟是大公司,放心!
绑定域名分2种情况:带www和不带www的。
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下[username].github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向[username].github.io,这样可以保证无论是否添加www都可以访问,如下:

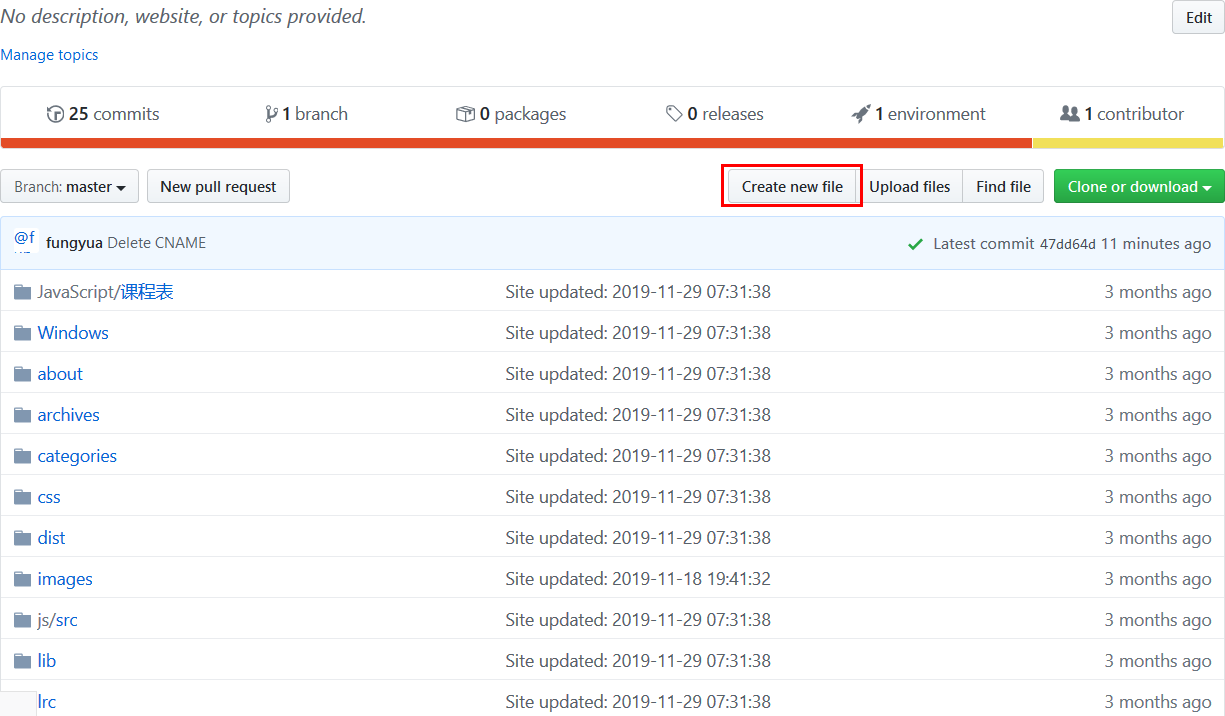
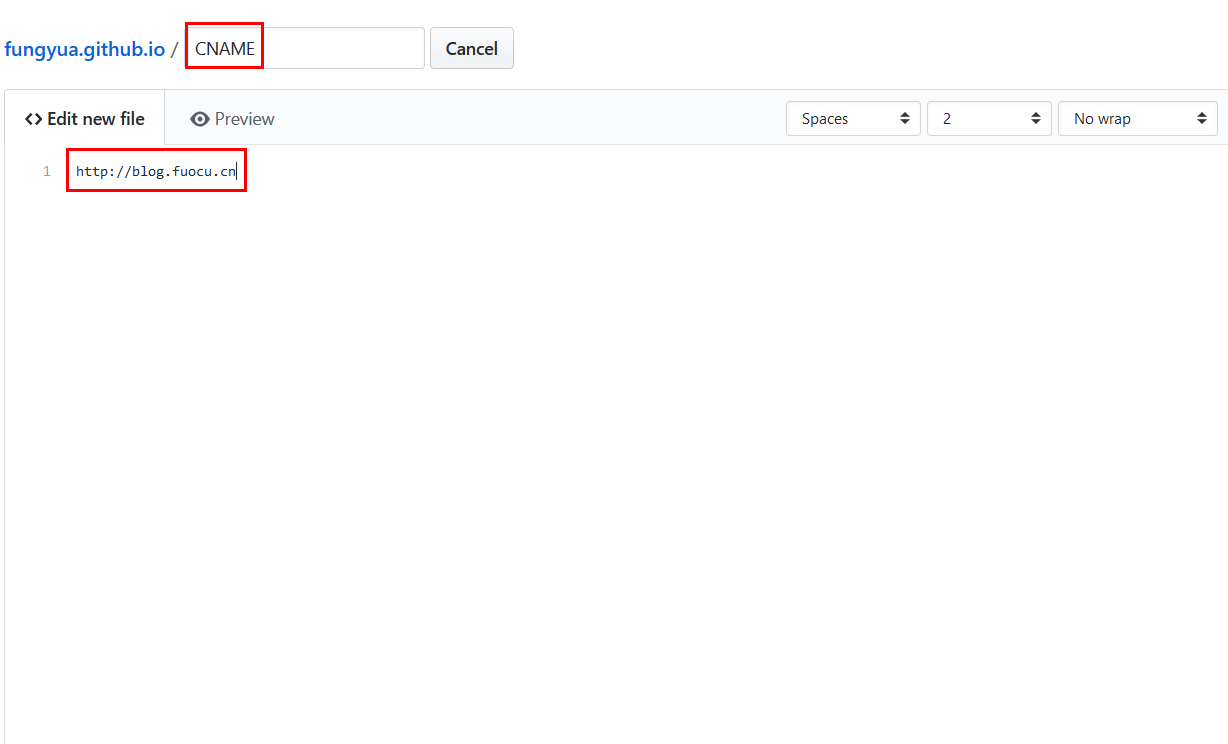
然后到你的GitHub项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
- 如果你填写的是没有
www的,比如shiux.com,那么无论是访问https://www.shiux.com还是https://shiux.com,都会自动跳转到https://shiux.com - 如果你填写的是带
www的,比如www.shiux.com,那么无论是访问https://www.shiux.com还是https://shiux.com,都会自动跳转到https://www.shiux.com - 如果你填写的是其它子域名,比如
abc.shiux.com,那么访问https://abc.shiux.com没问题,但是访问https://shiux.com,不会自动跳转到https://abc.shiux.com


另外说一句,在你绑定了新域名之后,原来的username.github.io并没有失效,而是会自动跳转到你的新域名。
保留CNAME、README.md等文件
提交之后网页上一看,发现以前其它代码都没了,此时不要慌,一些非md文件可以把他们放到source文件夹下,这里的所有文件都会原样复制(除了md文件)到public目录的:

由于hexo默认会把所有md文件都转换成html,包括README.md,所有需要每次生成之后、上传之前,手动将README.md复制到public目录,并删除README.html。
常用hexo命令
1 | # 常见命令 |
_config.yml
这里面都是一些全局配置,每个参数的意思都比较简单明了,所以就不作详细介绍了。 需要特别注意的地方是,冒号后面必须有一个空格,否则可能会出问题。
写博客
定位到我们的hexo根目录,执行命令: hexo new 'my-first-blog' hexo会帮我们在_posts下生成相关md文件:

当然你也可以直接自己新建md文件,用这个命令的好处是帮我们自动生成了时间。 一般完整格式如下:
1 | --- |
那么hexo new page 'postName'命令和hexo new 'postName'有什么区别呢?
hexo new page 'my-second-blog'最终部署时生成:hexo\public\my-second-blog\index.html,但是它不会作为文章出现在博文目录。
写博客工具
具体用什么还是看个人喜好,我用vscode非常方便。只需要下载两个插件:
- Markdown All in One
- Markdown Preview Github Styling
在vscode里写完可以直接看到md生成的效果
如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容,如何设置文章摘要的长度呢?
答案是在合适的位置加上<!--more-->即可,例如:
1 | ## 简介 |
最终效果:
